03/04/2023 |
In: Portfolio
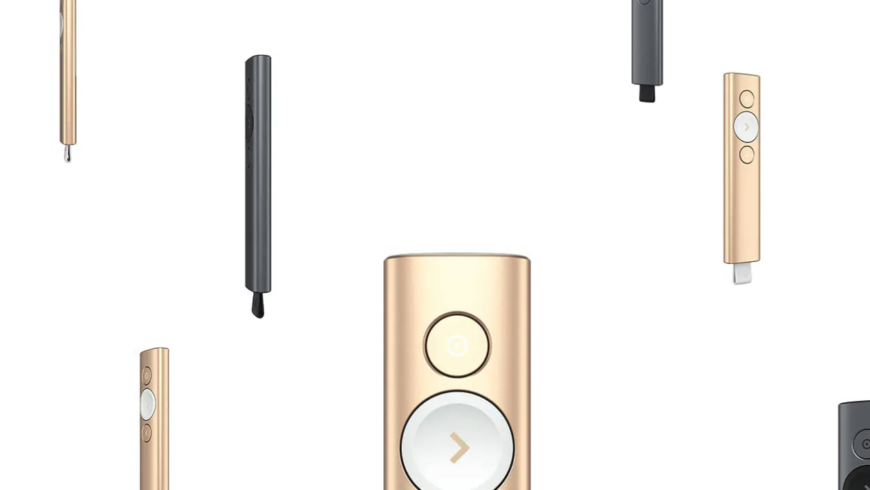
This is one of my first projects during my tenure at Logitech, and easily the one I’m most proud of. The product page no longer looks like this anymore as Logitech, over the years, has moved away from custom one-off pages and moved more towards standardized templates.
This project consists of two pages to introduce users to an innovative new kind of presentation remote. What made it unique is that, instead of just being a standard previous slide/next slide device, it was essentially a mouse you could use in the air. It had minimal controls and a sleek, almost Apple-esque aesthetic.
I was the sole frontend developer working on this project and was in charge of making sure I could bring the design team’s static mockups to life. I worked closely with the lead designer to make sure we would make this an exciting, memorable section of the site as this represented a flagship product the company planned on promoting heavily.
Many innovative tricks were invented and implemented to make sure we could have feature-rich, animation-heavy pages with minimal CPU and bandwidth impacts for the end user. Much of what looks like video or 3D on these pages is actually just highly choreographed programmatic animations of simple 2D elements. The end result was something that worked flawlessly on any browser or connection type, including mobile.
03/04/2023 |
In: Portfolio
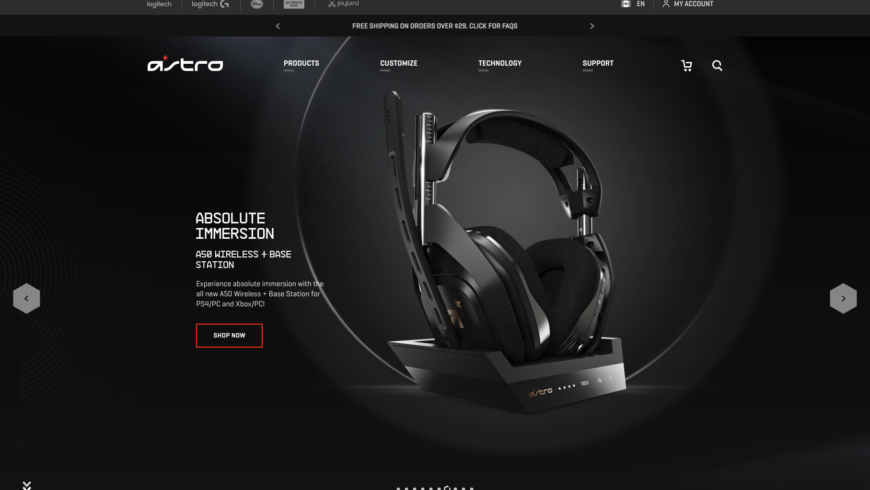
Similar to the Logitech G site, Astro focused more on a younger gaming audience and so we pulled out all the stops when it came to bells and whistles. Anything that could or should move, did, but we didn’t stop at just simple one-line CSS transitions. We made sure that all animations felt almost like you were interacting with the UI of a video game interface. We were particularly proud of the “glitch” wipe in the banner carousels as seen in the video below.
02/04/2023 |
In: Portfolio
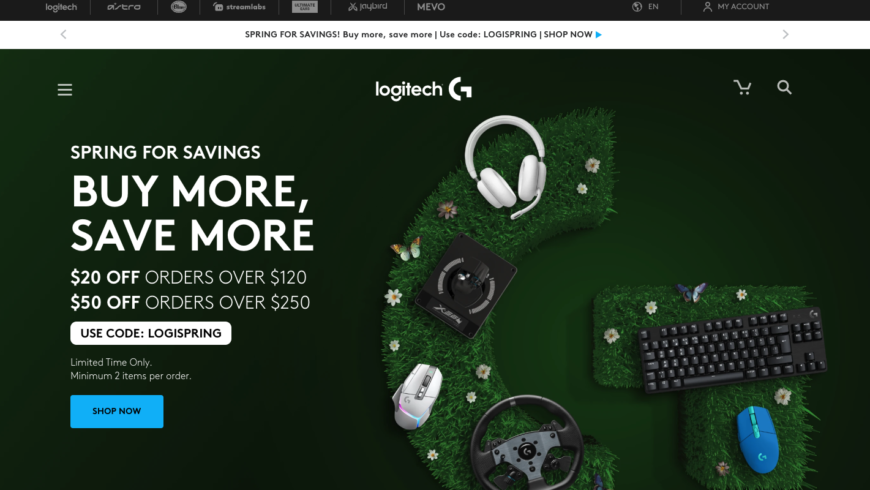
The Logitech Gaming site was the first AEM project we built internally at Logitech. I lead the frontend team and was responsible for much of the frontend architecture of the various components that power it.
Logitech G has a different audience than the standard Logitech site does. It’s geared more towards gamers, so much more time and effort was spent towards polishing the bells and whistles aspects…the pizazz! I was responsible for much of what we would call “surprise and delight”. Things like:
- complex SVG animations for all the various UI elements (play buttons, close buttons, prev/next, etc…)
- animating various elements as they scrolled on-screen
- interactive physics-based background animations for the 404 and 500 error pages
- diagonal wipe animations when hovering over various elements
02/11/2015 |
In: Portfolio
The good people at The Vacuum asked me to work on this interesting, challenging project with them. FitBit had a short campaign during November 2015 called “Fit For Good” where FitBit users would choose one of three charities to “step” for. Each user’s step-counts would go towards deciding how much FitBit would donate to each of the charities.
Read more →
02/07/2015 |
In: Portfolio
The National Film Board approached me to build an interactive narrative which tells the story of 6 women and the common thread that connects them all…bread.
Read more →
04/04/2015 |
In: Portfolio
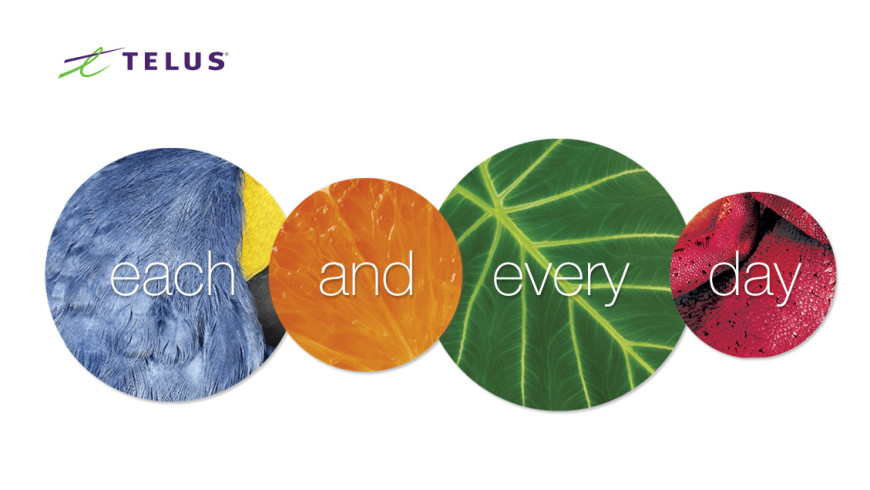
A fully responsive site for the 2014 edition of TELUS’s Corporate Social Responsibility Report. I worked alongside the fine folks at Powershifter to bring this project to life.
Read more →
09/03/2014 |
In: Portfolio
A fully responsive one-page site for General Electric’s Destination Africa program.
Read more →
09/02/2013 |
In: Portfolio
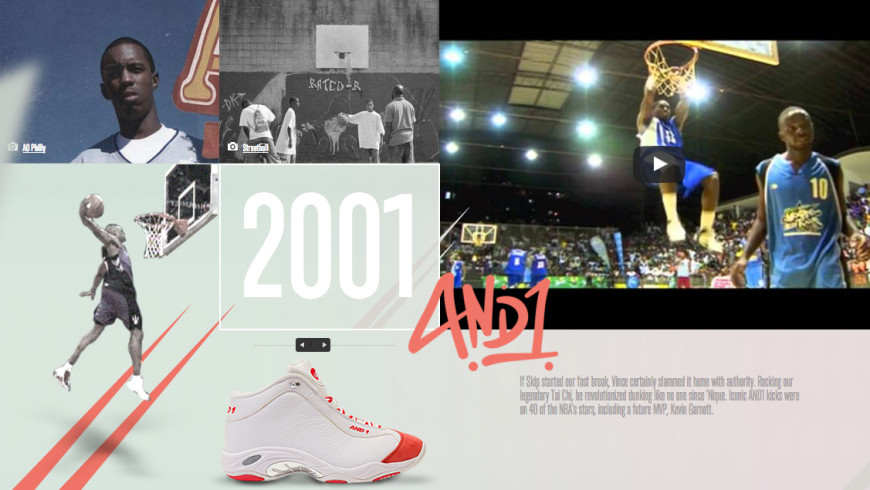
And1 wanted to breathe new life into their brand and so they wanted to advertise some of the highlights of the brand throughout the years. The result is a fully interactive, parallax, Flash-like timeline, but done entirely in HTML, CSS, and a heavy sprinkling of JavaScript.
Read more →