03/04/2023 |
In: Portfolio
This is one of my first projects during my tenure at Logitech, and easily the one I’m most proud of. The product page no longer looks like this anymore as Logitech, over the years, has moved away from custom one-off pages and moved more towards standardized templates.
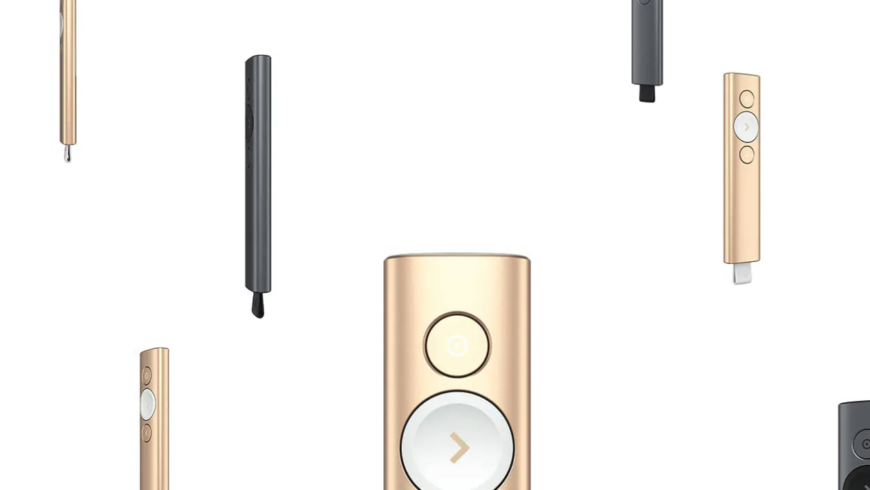
This project consists of two pages to introduce users to an innovative new kind of presentation remote. What made it unique is that, instead of just being a standard previous slide/next slide device, it was essentially a mouse you could use in the air. It had minimal controls and a sleek, almost Apple-esque aesthetic.
I was the sole frontend developer working on this project and was in charge of making sure I could bring the design team’s static mockups to life. I worked closely with the lead designer to make sure we would make this an exciting, memorable section of the site as this represented a flagship product the company planned on promoting heavily.
Many innovative tricks were invented and implemented to make sure we could have feature-rich, animation-heavy pages with minimal CPU and bandwidth impacts for the end user. Much of what looks like video or 3D on these pages is actually just highly choreographed programmatic animations of simple 2D elements. The end result was something that worked flawlessly on any browser or connection type, including mobile.
03/04/2023 |
In: Portfolio
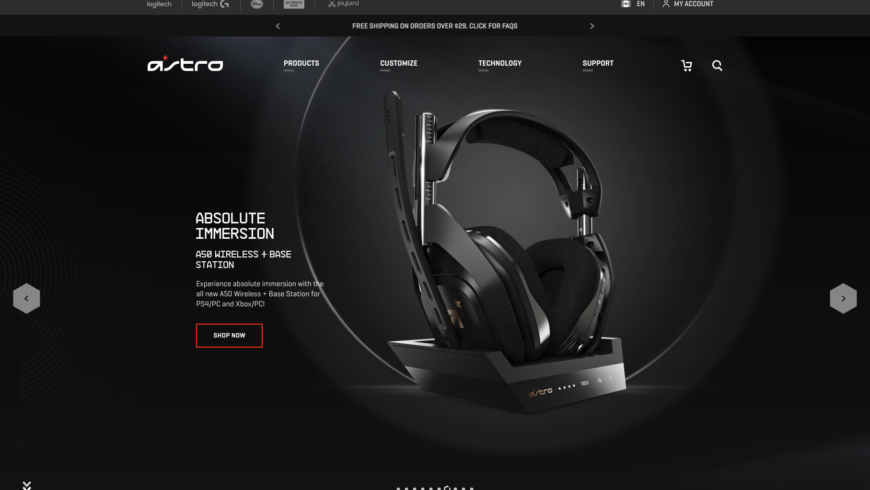
Similar to the Logitech G site, Astro focused more on a younger gaming audience and so we pulled out all the stops when it came to bells and whistles. Anything that could or should move, did, but we didn’t stop at just simple one-line CSS transitions. We made sure that all animations felt almost like you were interacting with the UI of a video game interface. We were particularly proud of the “glitch” wipe in the banner carousels as seen in the video below.
03/04/2023 |
In: Portfolio
Date:
Oct 2016 – Mar 2023
Client:
Logitech
I was employed at Logitech Inc. for roughly 6.5 years. I started as an individual contributor on the web team in a new role they didn’t have at the time – Lead Creative Technologist. The term “Creative Technologist” isn’t widely used. I like to think it’s because so few people possess the skill-set to wield it. 😉 At its simplest a Creative Technologist is (usually) a frontend developer, but one who’s not simply a programmer. It’s a programmer who also has a strong background in the creative arts, graphic design, motion graphics, iterative dynamic art, etc… Someone who has one foot in the programming world and the other in the design world.
Quickly, I was promoted to manage the entire frontend team, which at the time was only two developers, but over the course of a couple of years I grew that team to be 14 strong. As the web team grew it became too wieldy to have all work flow through one single team, so we splintered off into multiple “silos”, each with their own brand site or focus to dedicate themselves to. I became the team lead for the Logi B2C silo and was now managing both frontend and backend developers.
The Logitech site is an enterprise-level, e-commerce site boasting some impressive stats:
- 52+ million unique visitors per year
- $35+ million in revenue per year
- 150+ thousand pages
- 50 locales
During my tenure at Logitech, some of my notable accomplishments were:
- Architected, conceived, and implemented a communal codebase to be shared across all Logi brands, reducing code duplication and redundancy of five codebases down to zero.
- Designed and implemented a new Agile workflow that increased productivity and sprint velocity by 200%.
- Consolidated all build pipelines across five brand sites into one cohesive pipeline making it significantly easier for devs to get seamlessly reallocated to other teams.
- Spearheaded and lead the conversion of the entire Javascript codebase to Typescript which helped reduce coding errors considerably.
- Championed implementation of proper JS documentation to the codebase to reduce cognitive load for developers.
- Implemented weekly web-dev challenges to help foster an environment of learning and collaboration.
- Saved the company roughly 600hrs/yr of wasted developer time by designing and instituting a more robust, less error-prone Git workflow.
- Guided all architecture, workflow, and tech-stack decisions.
- Worked closely with the UI/UX team and various business groups to make sure all needs were met
- Directed development lifecycle from concept phase through to final release
02/04/2023 |
In: Portfolio
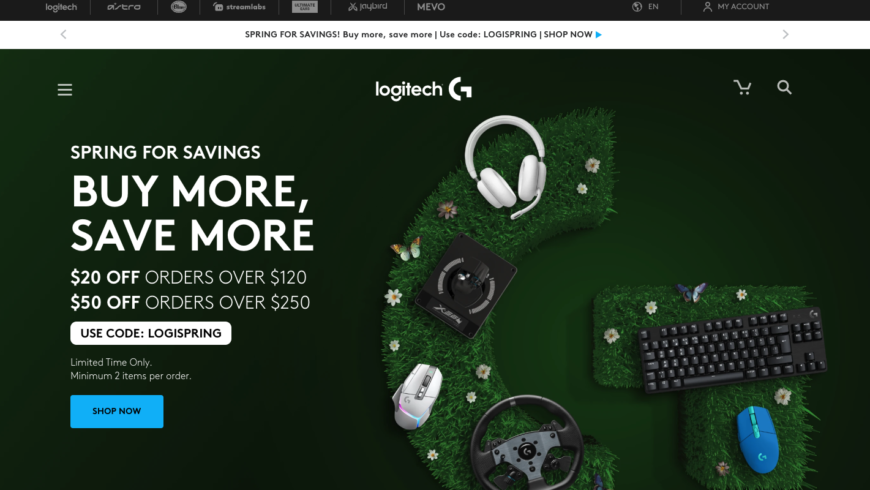
The Logitech Gaming site was the first AEM project we built internally at Logitech. I lead the frontend team and was responsible for much of the frontend architecture of the various components that power it.
Logitech G has a different audience than the standard Logitech site does. It’s geared more towards gamers, so much more time and effort was spent towards polishing the bells and whistles aspects…the pizazz! I was responsible for much of what we would call “surprise and delight”. Things like:
- complex SVG animations for all the various UI elements (play buttons, close buttons, prev/next, etc…)
- animating various elements as they scrolled on-screen
- interactive physics-based background animations for the 404 and 500 error pages
- diagonal wipe animations when hovering over various elements